Дизайн-процессы
Дизайн-процесс, который включает в себя проектирование взаимодействия и визуальное оформление информации: создание оригинального визуального стиля, грамотный подбор цвета и шрифта.
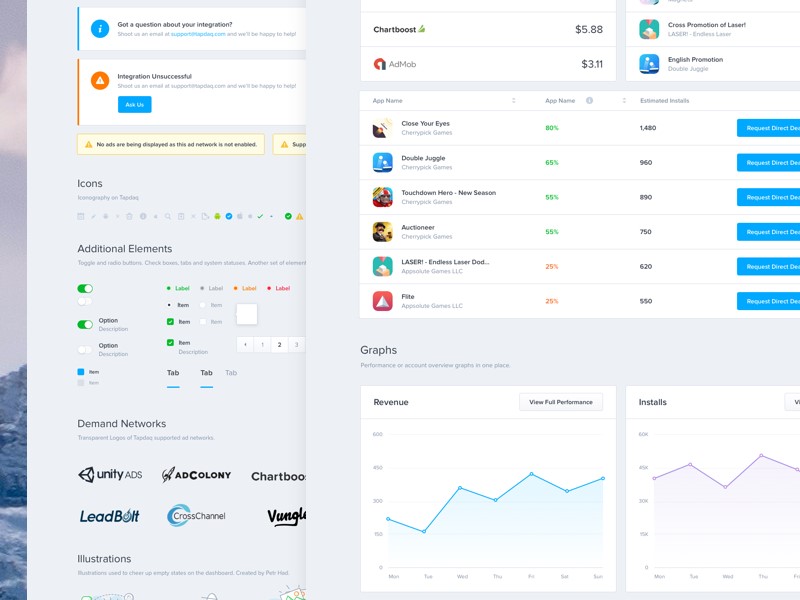
ПРОТОТИПИРОВАНИЕ ВЕБ-ИНТЕРФЕЙСОВ

Создание прототипа для демонстрации решения задачи клиента. Прототип наглядно демонстрирует навигацию и основное взаимодействие с интерфейсом.
ДИЗАЙН ПРИЛОЖЕНИЙ ДЛЯ IOS И ANDROID

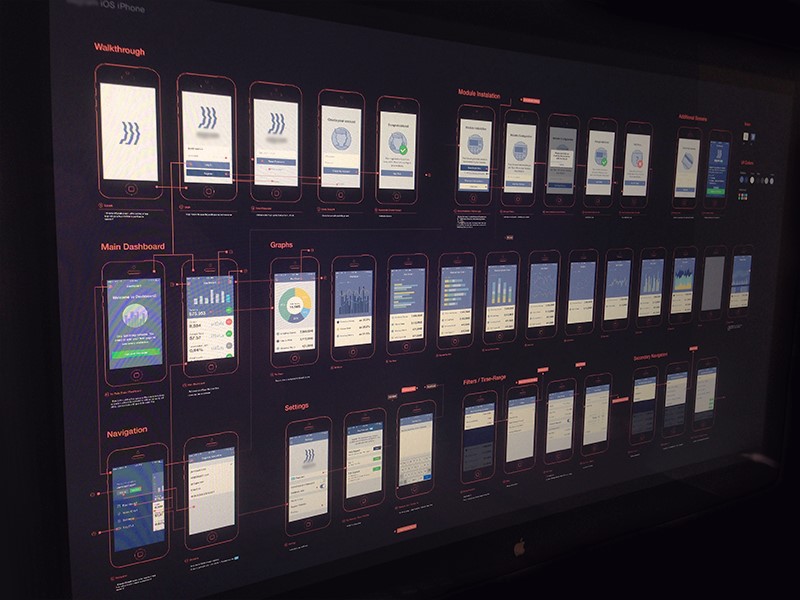
Мы проектируем приложения, учитывая индивидуальные особенности каждой из платформ и официальные рекомендации для разработчиков.
АДАПТИВНЫЙ ВЕБ-ДИЗАЙН


Все больше людей выходят в интернет через свои смартфоны и планшеты, поэтому адаптивность стала неотъемлемой частью любого современного сайта .
ПРОЕКТИРОВАНИЕ ОПЫТА ВЗАИМОДЕЙСТВИЯ

Неудобный или неочевидный интерфейс может навредить общему впечатлению от сайта или приложения. Мы стараемся, чтобы люди были довольны использованием сайтов и приложений наших клиентов .
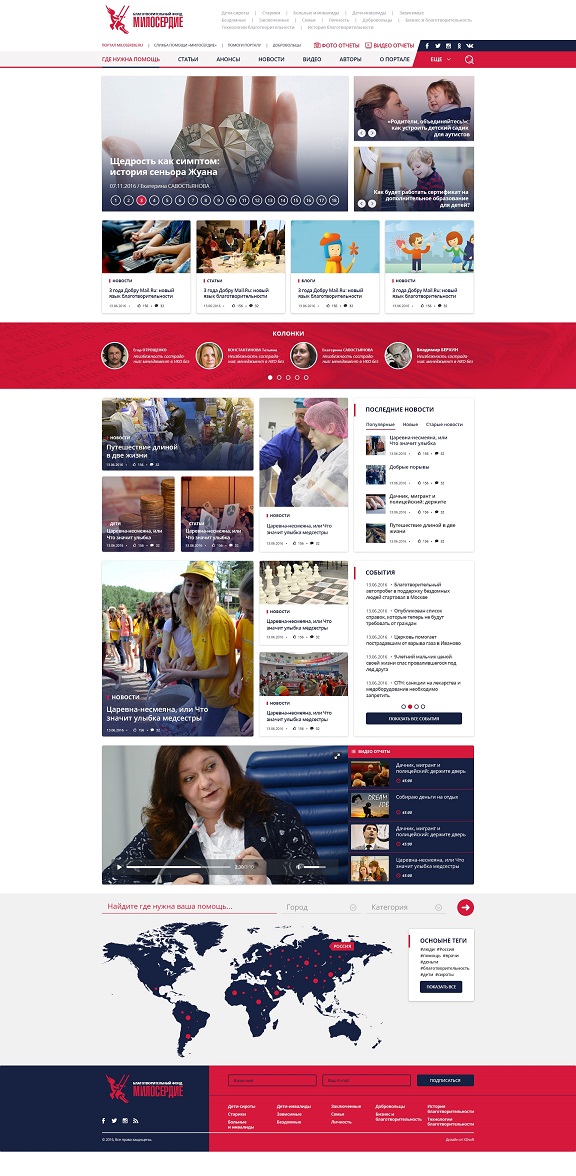
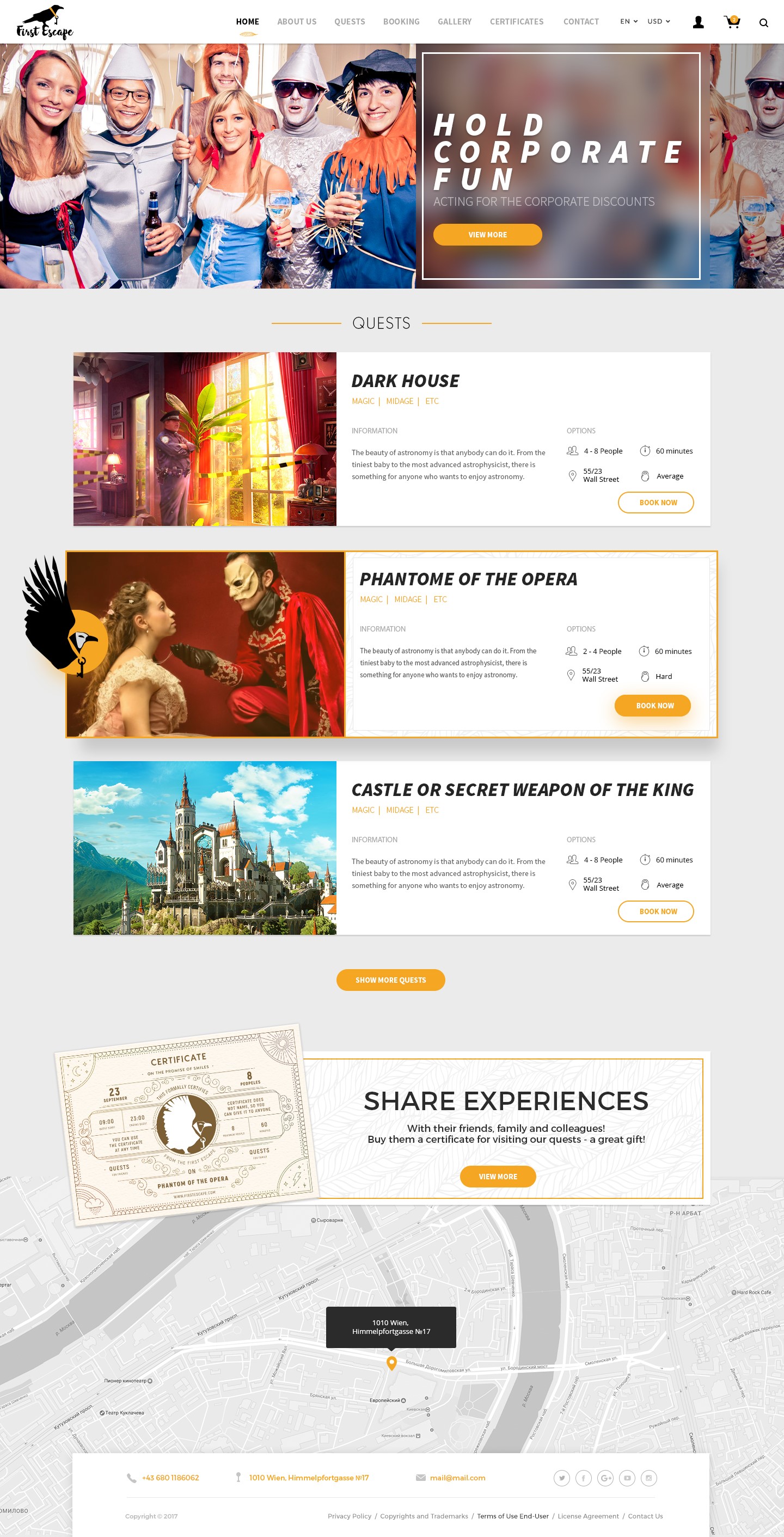
ДИЗАЙН САЙТОВ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ

Мы знаем о дизайне то, чего не знают другие. Для нас разработка дизайна сайта — это не просто создание оригинального визуального стиля, грамотный подбор цвета и шрифта, но разработка единой гармоничной системы визуализации, вдохновляющей, моментально доносящей суть и преимущества вашего продукта, побуждающей к действию, бьющей точно в цель.
ПОЧЕМУ БИЗНЕСУ НУЖЕН ХОРОШИЙ ДИЗАЙН

Встречают по одежке. Первое впечатление о компании или сервисе складывается с первых секунд взаимодействия с сайтом. Продуманный визуальный стиль web сайта создает хорошие впечатления, повышает доверие к сервису. Удобный интерфейс не раздражает пользователей и приносит удовольствие от использования.
КАК МЫ ДЕЛАЕМ ХОРОШИЙ ДИЗАЙН

Наш подход к дизайну очень индивидуальный. Мы продумываем всевозможные сценарии, все мелочи, с которыми столкнется человек.
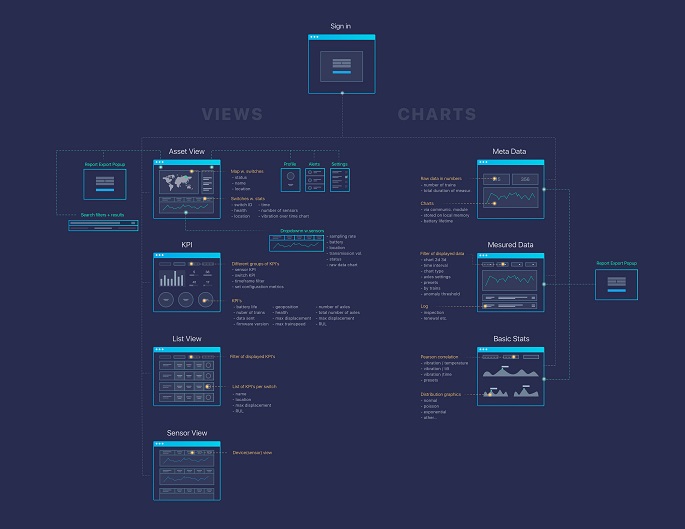
Дизайна сайта и дизайн мобильных приложений на заказ мы начинаем с составления схемы проекта, карты структуры и функциональных частей. Это помогает увидеть всю картину целиком, узкие места, где понадобится уделить больше времени и внимания. Клиент лучше всех понимает свой бизнес, потому нам важно вовлечь его для совместной работы еще на этапе проектирования дизайна. Мы же руководствуемся своим опытом и багажом знаний в сфере дизайна сайтов и приложений. Имея на руках структуру, мы набрасываем простые эскизы на бумаге.
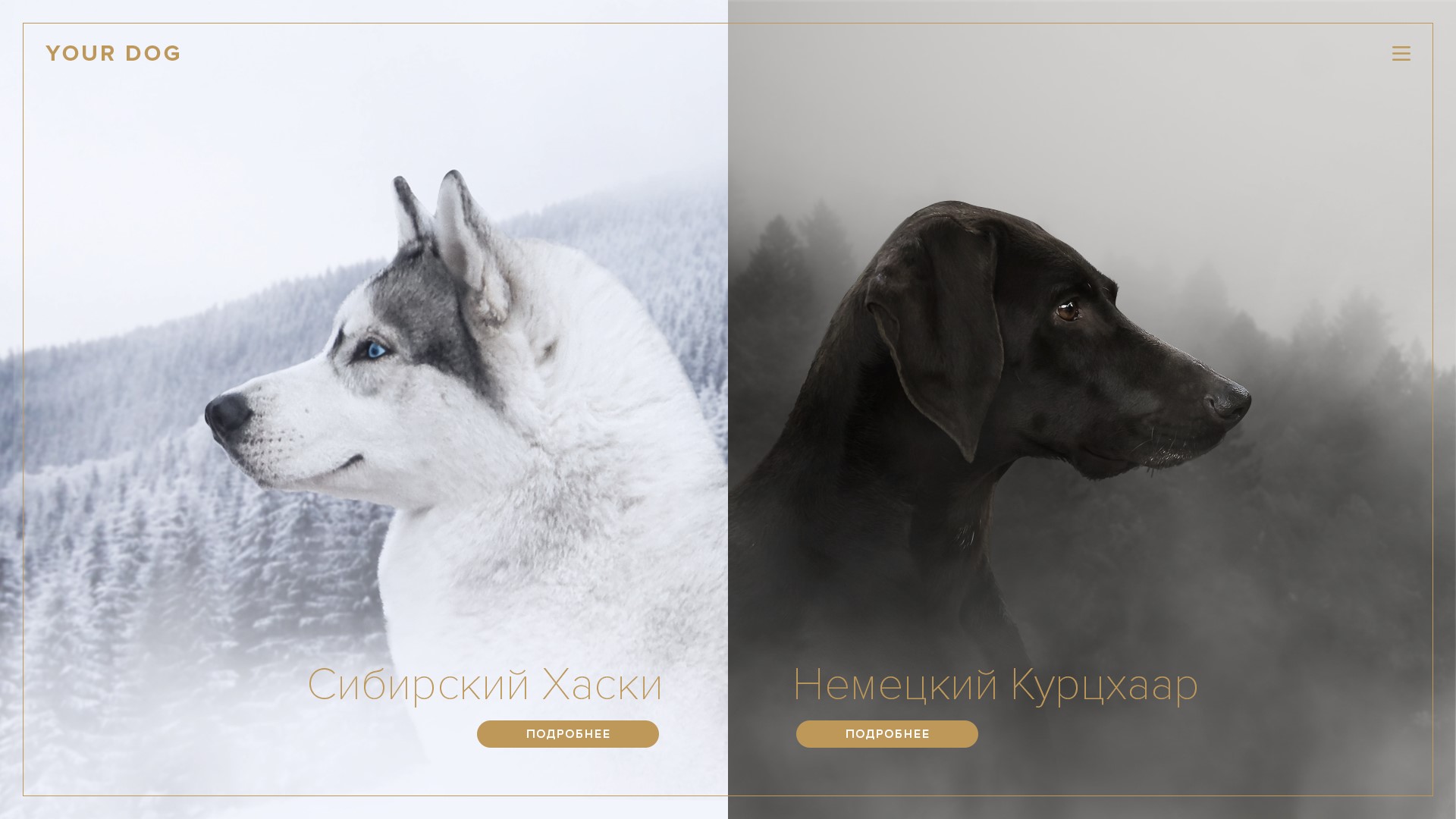
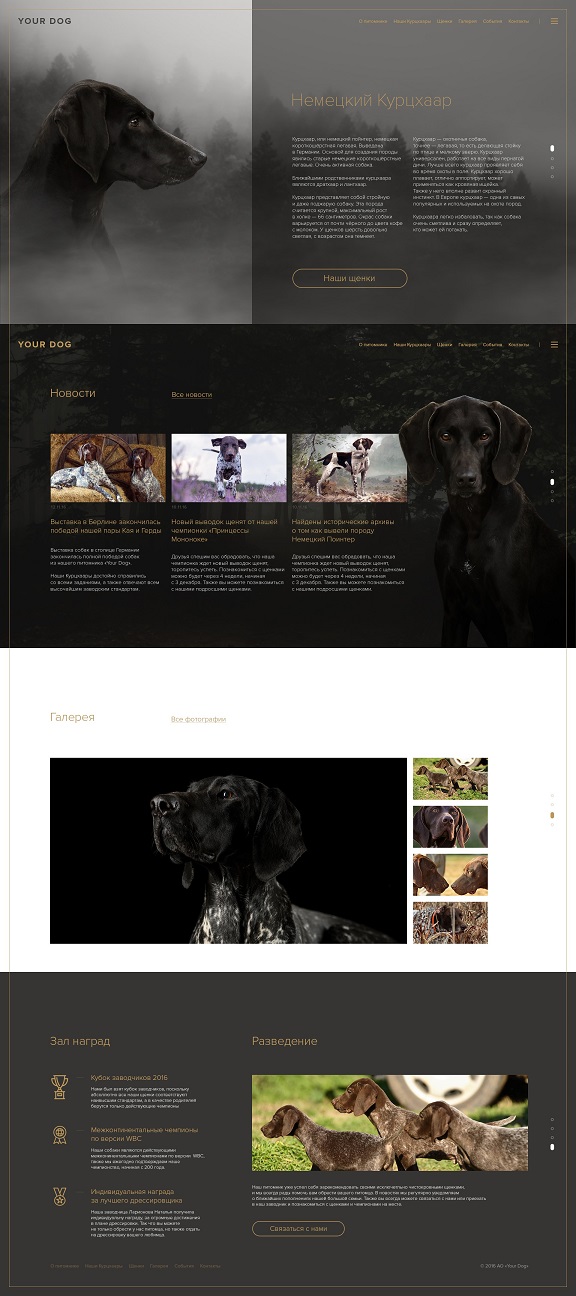
Чаще всего мы начинаем работу с главной страницы сайта или экрана приложения. Это первое, что увидят люди, но бывают исключения. Например, в интернет-магазинах чаще всего знакомство начинается со страницы карточки товара. Такие страницы мы называем посадочными и уделяем им больше всего времени на проработку. Далее разрабатываем wireframe’ы — эскизы с уже более детальной проработкой информации, сеткой и структурой. На этом этапе клиенты могут подсказать — какое решение лучше сработает.
Когда определена структура, можно наводить красоту: выбрать шрифты и цвета, задать общий стиль графики, подобрать фотографии и иллюстрации.
Созданные макеты дизайна собираются в интерактивный прототип, где клиент может перемещаться по mockup’ам, взаимодействуя с интерактивными элементами. Это отличный способ проверить продукт еще до того, как он реализуется в коде.
Нам очень важно услышать впечатления клиента, который решил заказать у нас индивидуальный красивый дизайн, его мнение — решает ли задачу веб сайт или нет. Мы не ждем от клиента пожеланий как изменить дизайн, мы выслушиваем проблемы и пытаемся их решить максимально просто, быстро и эффективно.









