Какими будут сайты завтра?
В современном мире пропадает грань между технологиями и дизайном. Все тренды в той или иной сфере перетекают из современных тенденций и технических инноваций, которые, в свою очередь, появляется и в дизайне. «Как это и что нас ждет в будущем?»- рассказал Руководитель дизайн студии XDSOFT Кирилл Тагинцев.
Кирилл, какие бы тренды в дизайне интерфейсов и сайтов Вы особенно хотели бы отметить?
В первую очередь, это анимация и интерактивные объекты. В последнее время дизайн сайтов базировался на двух китах: UI и UX. Эти термины многие путают, на Хабре, например, можно найти много статей с разъяснениями, что есть что. Если кратко, то UX – user experience (опыт пользователя), а UI – user interface (пользовательский интерфейс). В первом случае это план и анализ того, как будет посетитель выполнять действия, взаимодействуя с интерфейсом, во втором – как будут выглядеть эти шаги и как визуализировать. Но эти понятия тесно связаны между собой. Поэтому добавление анимации и движущихся объектов могут не только, скажем, украсить Ваш проект, но и добавить некое взаимодействие с пользователем и в каких-то моментах облегчить восприятие. Банальный способ получения информации на сайте становится интересней, а еще пользователь видит и понимает, что же он делает или как работает тот или иной значок на странице.
То есть получается, что устанавливается некая связь с посетителями страницы?
Да, именно. Человеку интересно видеть и наблюдать за тем, что получится, если он наведет мышкой вон на тот квадратик. Вроде предсказуемо, а все равно получается некая игра. Но в любом деле главное не переборщить: избегайте резких и неожиданных движений, только плавная и легкая анимация. Кстати, такими вот маленькими микроитерациями можно и управлять действиями посетителей, показывая, на что нужно обратить внимание
Сейчас, я считаю, нет отдельно UI и UX – появилось новое общее направление UXD (User Experience Design)
Во главе всего пользователь, затем его удобство, опыт и восприятие и только потом дизайн. Это как подобранный подарок персонально для пользователя, где Вы сначала проанализировали, что нужно конкретно для него, положили это в удобную коробку, чтобы ему не пришлось думать, как этим пользоваться и все было интуитивно, и все оформили в красивую упаковку.
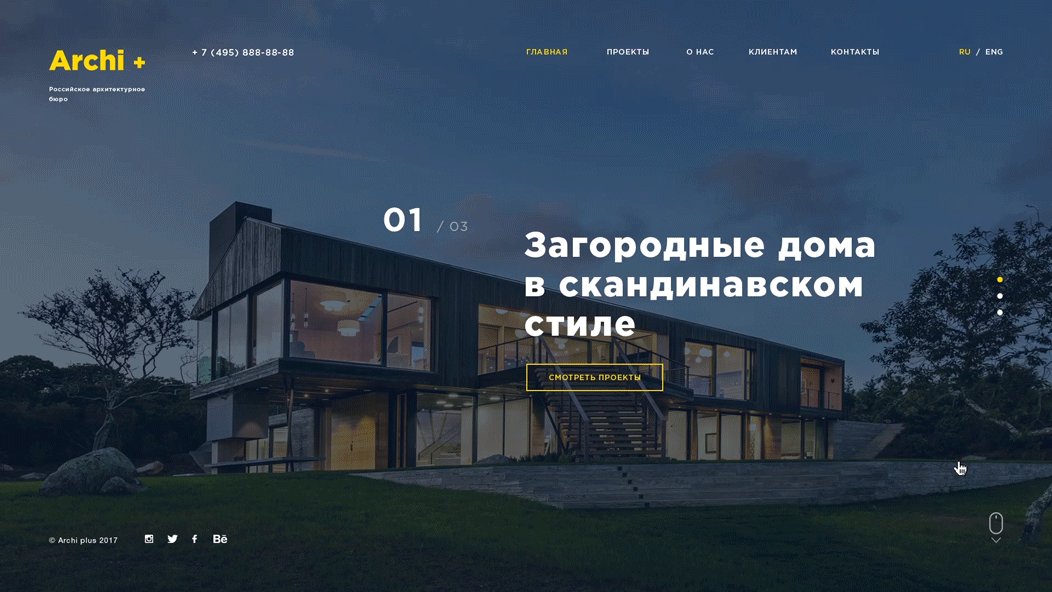
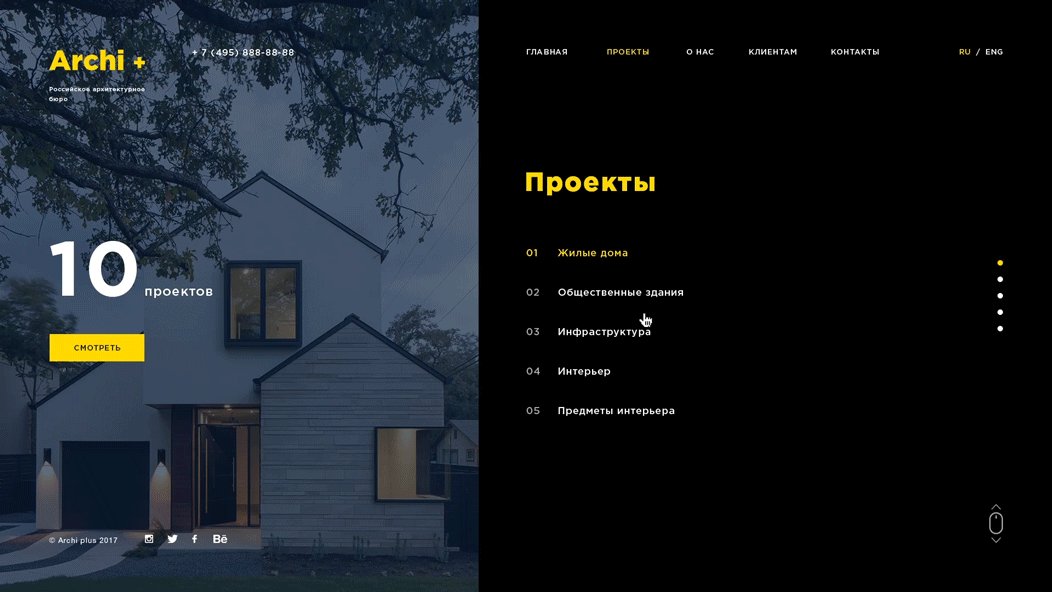
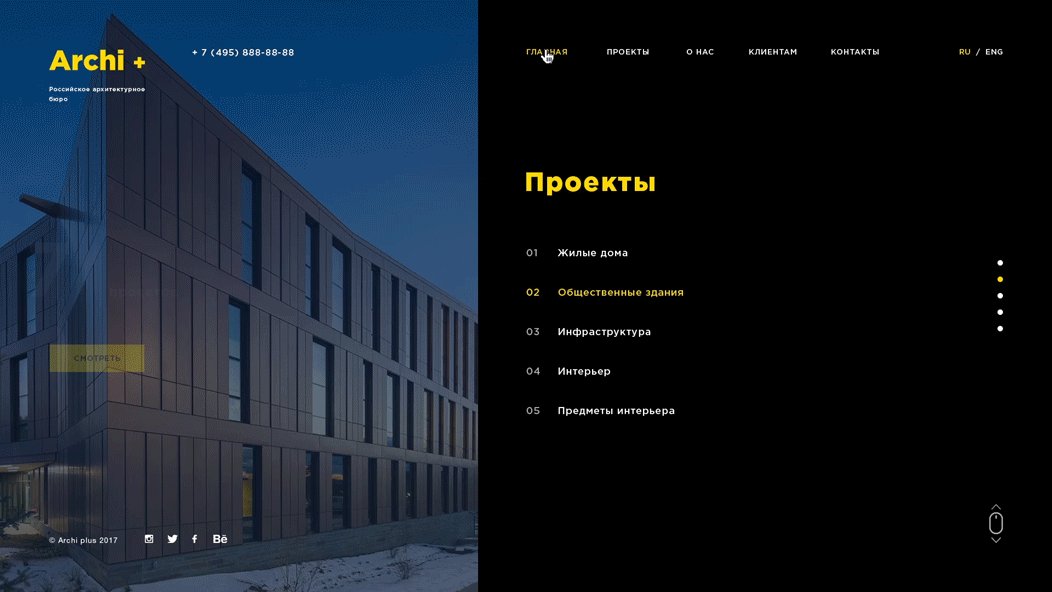
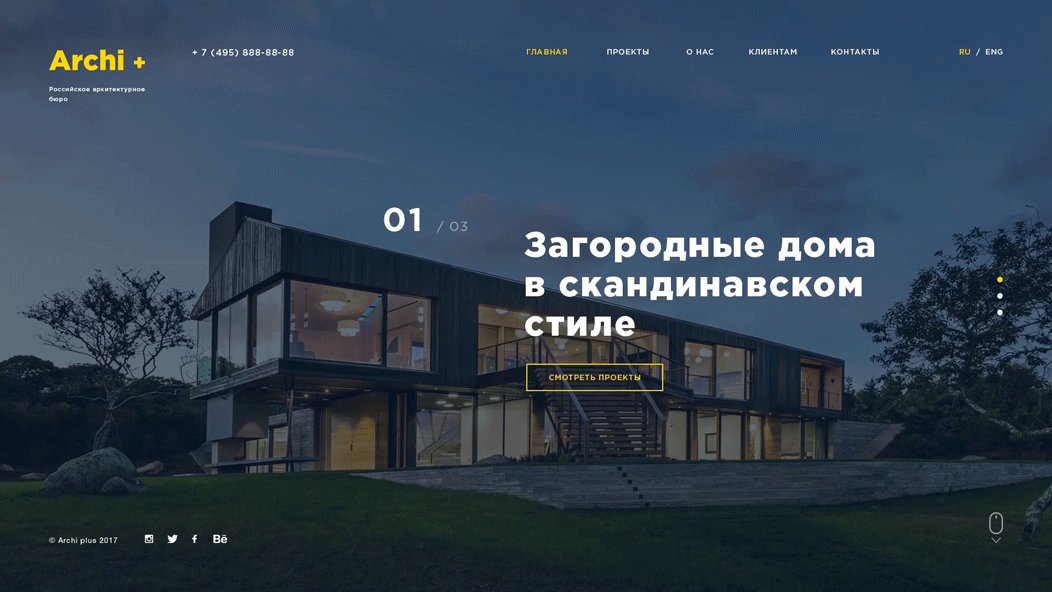
Я покажу сайты, чтоб Вы поняли, о чем идет речь:

А какие еще тренды?
Видео контент. Он до сих пор не теряет популярности. Но, если раньше видео было частью контента на странице, то сейчас его используют как полноэкранное hero изображение в фоне. Интернет уже полон сайтов с большим количеством видео. О качестве говорить не буду, а вот о количестве стоит упомянуть. Скажем так – полно! Ролики уже стали основным инструментом маркетинга и все их стараются запихнуть к себе на сайт, чтобы получить переходы.
Тогда как выделиться, чтобы именно твой сайт заметили? Если видео контентом итак переполнен Интернет.
Во-первых, размещайте видеозаписи высокого качества. Визуально они не будут похожи на любительское видео, снятое мыльницей в 2000 году. Сделайте его визуально интересным. Одна моя подруга смотрела сериал не потому, что ей был интересен сюжет, а ей нравилось, как он снят. Отличный пример качества и картинки: http://www.muller.it/
Во-вторых, играйте на контрастах! Старая формула, а до сих пор работает. Сделайте видео контрастным по отношению к другим элементам на экране, например, текст, наложенный на видео, можно сделать контрастнее, использовав противоположные цвета.
В-третьих, сделайте интерактивный сторителлинг. Посмотрели видео, пролистнули, еще посмотрели – это все тот же элемент игры. А если добавить к этому и какую-то завлекающую и эмоциональную сторону, тогда посетители будут проводить много времени на сайте и досматривать до конца весь сюжет. Вот как здесь: http://www.frontlinepg.com/
А 3D возможно в дизайне сайтов?
Возможно все, если подходить к этому с креативностью и умом. 3D графика может придать довольно плоскому сайту глубину и некую современность. Мы называем это - «псевдореализм».
Например, вот как 3D интегрировано на игровой сайт: https://knifegame.hellohikimori.com/home
Есть еще такая штука, как параллакс эффекты – положение объекта, который мы видим, изменяется относительно удаленного фона. Этот эффект часто встретишь при скроллинге сайта: объекты и фон прокручиваются с разной скоростью. Создается иллюзия трехмерности. И это тоже еще один тренд который, благодаря новым технологиям, только совершенствуется и меняется.
Хороший пример - это AR (дополненная реальность) и VR (виртуальная реальность). Это уже отдельный тренд, который все больше завоевывает массы, в том числе и сайты.
Я думаю, что в ближайшие год-два и VR-технологии проникнут в дизайн. Они уже проникли в рекламу, видели PR-компанию нового аромата от Diesel? Посмотрите.
Как они проникают на сайты?
А что касается сайтов, я думаю, что VR на сайтах не потребует каких-то специальных устройств. Это будет частью UXD-дизайна интерфейсов. Конечно, виртуальная реальность намного интереснее анимации, это будет прям впечатляющее взаимодействие, где все можно интуитивно понять. Она же плотно связана с реальным миром. Смотрите, что уже сделала китайская компания Xiao Mi: http://www.mi.com/in/mivr1c/
При создании сайтов помните о комфорте. Не нужно устраивать головокружительные перемещения, отталкивайтесь от линии горизонта. И думайте о пользователе, а не о том, что Вы можете «навертеть» - человек должен быстро сориентироваться в пространстве, не смешивайте выдуманные и реалистичные сценарии.
И в завершение нашей беседы, Кирилл, на что еще нужно обратить внимание при создании сайта?
Делайте дизайн адаптивным, избегайте текста, лучше используйте картинки. Создайте настроение сразу и сделайте акцент на самом важном, используя видео, грамотно подобрав детали и прогнозируя действия посетителя. У вас есть вся ширина экрана – зачем мелочиться?! У вас есть все современные технологии, так внедряйте их, не нужно штамповать одинаковые шаблонные сайты и ждать, что клиент сам придет к вам, будьте на ХАЙПе, пока это модно! Будьте в тренде!









